Dark mode, waarom is het hot en happening?
Auteur
Janneke van Geertruy
Geplaatst
06 april 2022
Leestijd
5 minuten
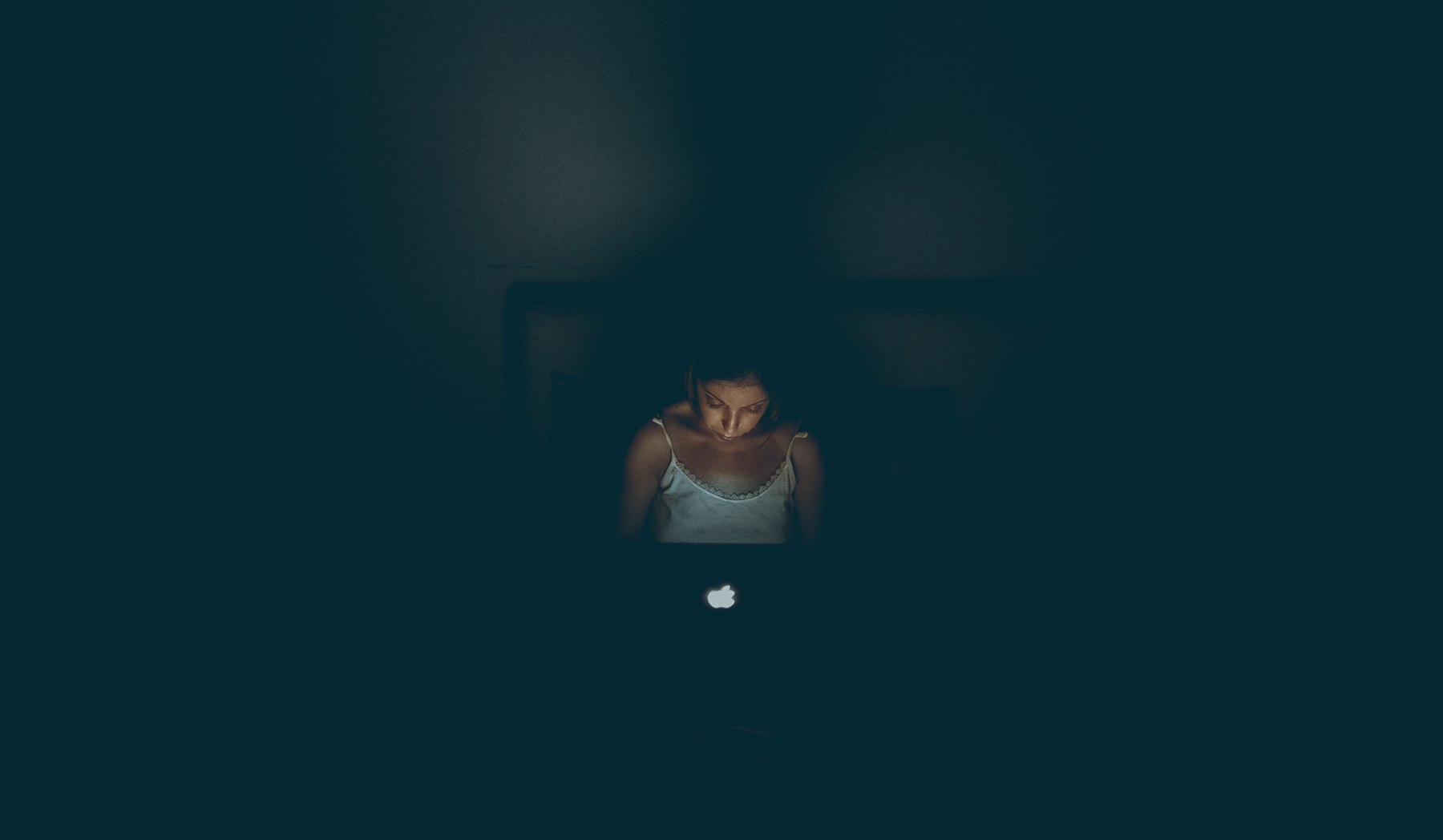
Je ziet het steeds meer, websites en apps die een lichte en donkere verschijningsvorm hebben afhankelijk van de tijd van de dag. Bekende voorbeelden zijn Microsoft die het implementeerde in Windows 10 en Apple die een keuzeoptie lanceerde tussen een lichte en donkere interface in MacOS Mojave.
Dark mode is de term die gebruikt wordt in UI- en UX-design om aan te duiden dat er, in plaats van lichte tinten, donkere tinten gebruikt worden bij het ontwerpen van een interface. Hoe en waarom je dark mode kunt gebruiken, daar komen wij nog op terug. Maar wat is dark mode nu eigenlijk echt en waarom is het juist nu zo hot en happening?
Wat is dark mode nu echt?
Dark mode is de naam voor UI-design waarbij met zwarte en grijze achtergronden gewerkt wordt in plaats van lichte. Dark mode is niet nieuw, de eerste tekstverwerkingscomputers maakten ook gebruik van een donkere achtergrond. Je kent ze nog wel: de computers met een zwart scherm met groene of witte teksten. Dark mode lijkt dan ook, voor een deel, een ‘retro’-stijlelement te zijn.
Tegenwoordig hebben veel (mobiele) devices een scherm dat gebruik maakt van OLED of QLED. Deze schermen kunnen individuele pixels aansturen, wat het een stuk energiezuiniger maakt om zwarte achtergronden te gebruiken. Een zwarte pixel staat immers uit en verbruikt dan geen stroom, wat goed is voor de accuduur van je telefoon. Voor Apple en Google zal dit een goed argument geweest zijn om dark mode te introduceren op iOS, MacOS en Android.
Hot en happening?
Het meest gebruikte argument voor dark mode is oogcomfort. Het is natuurlijk prettig wanneer je ’s avonds in het donker in bed ligt met je telefoon en geen last hebt van het verblindende licht van een lichte interface. Toch blijkt uit onderzoek dat lichte teksten op een donkere achtergrond juist minder goed leesbaar zijn. Je ogen raken sneller vermoeid bij het lezen van veel tekst op een donkere achtergrond omdat de letters de neiging hebben te vervagen ten opzichte van de achtergrond. Toch geven veel mensen de voorkeur om in een donkere omgeving met een donkere interface te werken.
Apple speelt hier handig op in met zijn instellingen. Wanneer het licht is overdag tonen iOS en MacOS een lichte interface en 's avonds, op basis van hoe laat de zon onder gaat, een donkere interface. Daarnaast geven ze de gebruiker ook zelf de optie: je kan dark mode in zijn geheel uitschakelen of juist alleen gebruik maken van dark mode door light mode uit te schakelen.
Wanneer pas je dark mode toe?
Dark mode is hot en er is steeds meer vraag naar binnen UX en UI ontwerp. Maar wanneer pas je het toe? En wanneer juist niet? Hier is geen eenduidig antwoord op te geven, dit is afhankelijk van meerdere factoren:
- Wat is je doelgroep?
- Wat is de beoogde uitstraling die je wilt bereiken met je product, merk of dienst?
- Wat is de context van gebruik? Is het om informatie in te winnen, wil je iets verkopen? Of is het juist de bedoeling om de gebruiker content te laten bekijken zoals bij Netflix en Videoland?
- Hoeveel waarde voegt het toe aan je merk en organisatie?
Pas wanneer je deze vragen hebt beantwoord, kun je een weloverwogen keuze maken voor het wel of niet toepassen van dark mode.
In de praktijk zie je dat zeker grote bedrijven, waaronder tech-reuzen als Apple en Google, dark mode toepassen op zowel web als in hun apps. Daarnaast bieden ze ook guidelines aan voor UX- en UI-designers die ontwerpen voor hun platforms.
Er is nog te weinig onderzoek gedaan buiten persoonlijke voorkeur van gebruikers om, om echt te kunnen concluderen wat er beter is om te gebruiken: light of dark mode. Daarom is het altijd goed bij het toepassen van dark mode om de gebruiker zelf de mogelijkheid te geven deze aan of uit te zetten.
De valkuilen van dark mode
Wanneer je alle factoren in overweging hebt genomen en je de conclusie hebt getrokken dat dark mode voor jouw bedrijf the way to go is, moet je aan de slag gaan. Let dan goed op: dark mode is niet alleen maar simpel de kleuren omkeren zoals je dat in Photoshop heel simpel doet met CMD+i / control+i. Er komt veel meer bij kijken. Hieronder een aantal valkuilen.
- Gebruik geen puur zwart of puur wit. Het gebruik van witte tekst op een zwarte achtergrond geeft een te hoog contrast waardoor de ogen van je gebruiker sneller vermoeid raken en er hoofdpijn kan ontstaan. Het is beter gebruik te maken van diverse grijstinten bij volvlakken of juist van donkere teksten op gekleurde ondergronden. Denk hierbij aan buttons.
Tip: Google raadt #121212 aan als donkerste grijstint binnen Material Design.

Wanneer je met grijstinten aan de slag gaat, moet je niet de WCAG accessibilityrichtlijnen vergeten. Pak geen grijstinten die alleen mooi bij elkaar passen maar denk ook goed aan je contrast zoals gesteld in richtlijn 1.4.3: contrast. Gebruik geen te donkere grijstinten op elkaar of juist te lichte grijstinten.
Tip: Test altijd je contrastratio met een tool als Contrastchecker.Denk aan de saturatie van je kleuren! Het is heel verleidelijk om knallende kleuren te gebruiken op een donkere achtergrond. Maar doe dat juist niet: pak die knallende kleur die je wil gebruiken en zet de saturatie omlaag. Zo behoud je het gevoel van het gebruik van de door jou gekozen kleur maar zorg je er ook voor dat er geen onnodige “druk” op de ogen van je gebruiker komt.
Tip: 75% tot 80% saturatie van de kleur werkt heel goed. Maak daarnaast gebruik van semantische kleuren (semantic colors), zo heb je maar één naamgeving nodig per kleur en maak je wisselen tussen dark en light mode gemakkelijk.

- Vermijd schaduwen. Donkere schaduwen op een donkere achtergrond zie je niet. Gebruik ook geen lichte schaduwen – naast dat het er rommelig uit ziet voegt het ook geen gevoel van diepte toe aan je ontwerpen. Google heeft binnen material design een lijst voorbeelden die componenten en de best passende elevation toont.
Tip: Wanneer je gelaagdheid wil aanbrengen, doe je dit met verschillende tinten. Elke nieuwe laag die je ergens bovenop legt maak je een tintje lichter ten opzichte van de achtergrond. De gelaagdheid moet natuurlijk wel aansluiten met evenveel lagen als in de light-mode.

Zorg ervoor dat je je interface rustig houdt. Heb je veel te vertellen of veel kleurgebruik nodig? Dan is dark mode misschien niet geschikt voor jou. Lange teksten hebben de neiging snel onleesbaar te worden op een donkere ondergrond. Heb je een vrolijke app of site voor kinderen met veel kleuren? Doe dan maar geen dark mode ;)
Houd rekening met de richtlijnen van het platform waar je voor ontwerpt, wat Apple in zijn richtlijnen heeft staan voor donkere interfaces hoeft niet persé overeen te komen met die van Google en Microsoft.
En maak dark mode vooral niet verplicht: geef de gebruiker zelf de optie om te kiezen of deze jouw content in dark mode wil kunnen bekijken.
Tip: Gebruik hiervoor een switch in je app of op je site.
Wil je aan de slag met dark mode na het lezen van dit artikel? Download onze kleine Sketch toolkit – misschien kan die je daarbij helpen.
Co-auteurs: Mantik Mo, Timo van Wijk.
Over de auteur

Ontwerp
Trends